ABSTRACT
Nowadays, learning about school subject can be fun. Not like in the past where we have to learn it in a class and only listen to the teachers, but now we can learn something in many ways. For example, by playing educational games. In this method, studying is no longer boring and difficult subjects can be easy to be understood and memorized.
Educational games are usually made for children. Children tend to have difficulties to focus and easy to get bored. By making the learning process entertaining and interesting, study process can be easily done.
In this final project for Multimedia and Human Computer Interaction, my partner and I make a game that teaches the children about shapes.
DESIGNING THE GAME
Our aim is making an easy and fun educational game for children. We want the children to gain knowledge by playing our game or maybe just practice what they learn from school.
Most of the graphics were taken from google. Some of them I made it myself with Adobe Photoshop.

COLLECTING DATA
To ease the process of accessing the game assets, we decided to use Google Drive.

GAME FLOW
The game have a story which the user need to help the character, Mr. Circle, to go to the space. In order to do so, the user have to pass 2 stages. The user has maximum 3 mistakes in each stages. If more than that, the user need to repeat the game from the beginning.
Opening
In the opening layout, the user can start the game, see the credits or quit the game. The user can study first before playing the game by clicking the Lesson button.

Lesson
In here, the user are able to see all the shapes that are use in this game. There are total 10 types of shapes such as circle, triangle, rectangle, diamond, hexagon, heptagon, star, heart, trapezoid, and oval.

Pregame
If the user clicked play button in the beginning of the game, the user will be directed to this layout. This layout is just for introduction, to tell the story of this game.


Tutorial Stage 1
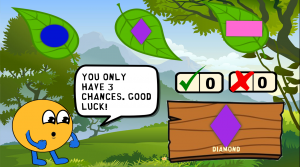
After the pregame layout, the user will go to this section. This section shows instructions for stage 1. The user are given 3 choices. From all of the choices, the user need to find one shape that is the same like the question. The question is placed on top of the wood, while the choices are on top of the leaves.



Stage 1
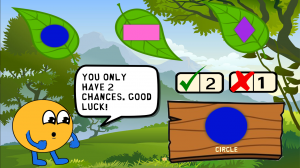
In stage 1, the user only be given 3 chances to be wrong. The game will tell the user how many chances are left. From 10 kinds of shape, there will be 5 of them in this stage such as circle, hexagon, diamond, rectangle, and star.


Tutorial Stage 2
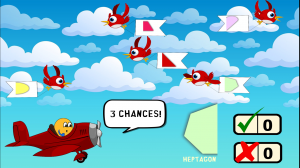
After passing the first stage, Mr.Circle will fly on a plane. Just one more stage he will go to the space. The user will be informed about what to do next in the second stage.



Stage 2
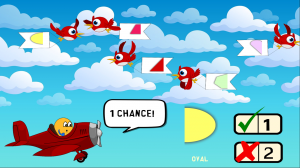
In stage 2, there are 5 symmetrical shapes. The shapes are divided into 2, then the user have to find the other half of the shapes on the flag while the bird is flying around. The user need to make 3 correct answers to pass the stage. Also, the user is given maximum 3 times to make mistake.


Closing
After passing the 2 stages, Mr. Circle will be fly to the space and the game is finish. The user can go back to main menu then they can play again, or exit the game.


Credits
If the user clicked Credits button on the opening layout, the user will be directed to this section. In here, we show all the links where we got the assets from. After all the credits are shown, it will go back to the opening layout.

CONCLUSION
After my lecturer gave us 1 month to develop this game, my partner and i showed it to him. He tried and tested our game and gave feedbacks. Then, he gave us some time to fix and add things that the game needed. Lastly, we need to submit the game to him via email.